Is a Website Necessary for a Financial Adviser?
In today’s digital age, consumers rely heavily on online research and recommendations. A financial adviser can significantly enhance their credibility and visibility by having a professional website.
Adviser websites serve as “central hubs” for clients and prospects to learn about the adviser’s services, expertise and values. They offer opportunities to foster trust and build rapport before even making direct contact.
Moreover, a website provides an adviser with a valuable platform to showcase testimonials, educational resources and relevant industry insights – establishing the professional as a thought leader in their field.

Essential Components of a Financial Adviser Website
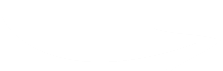
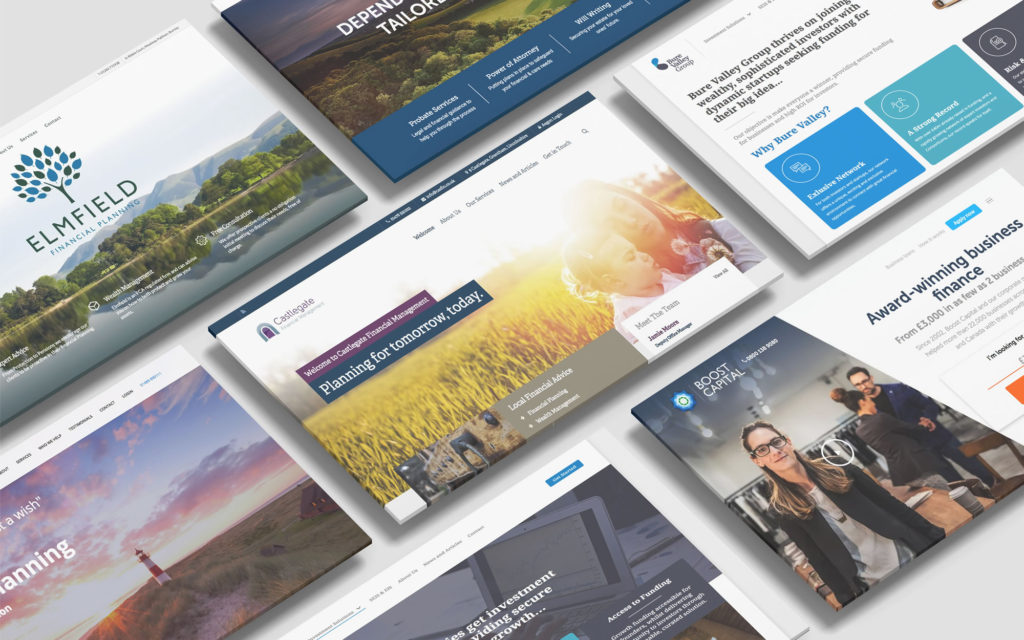
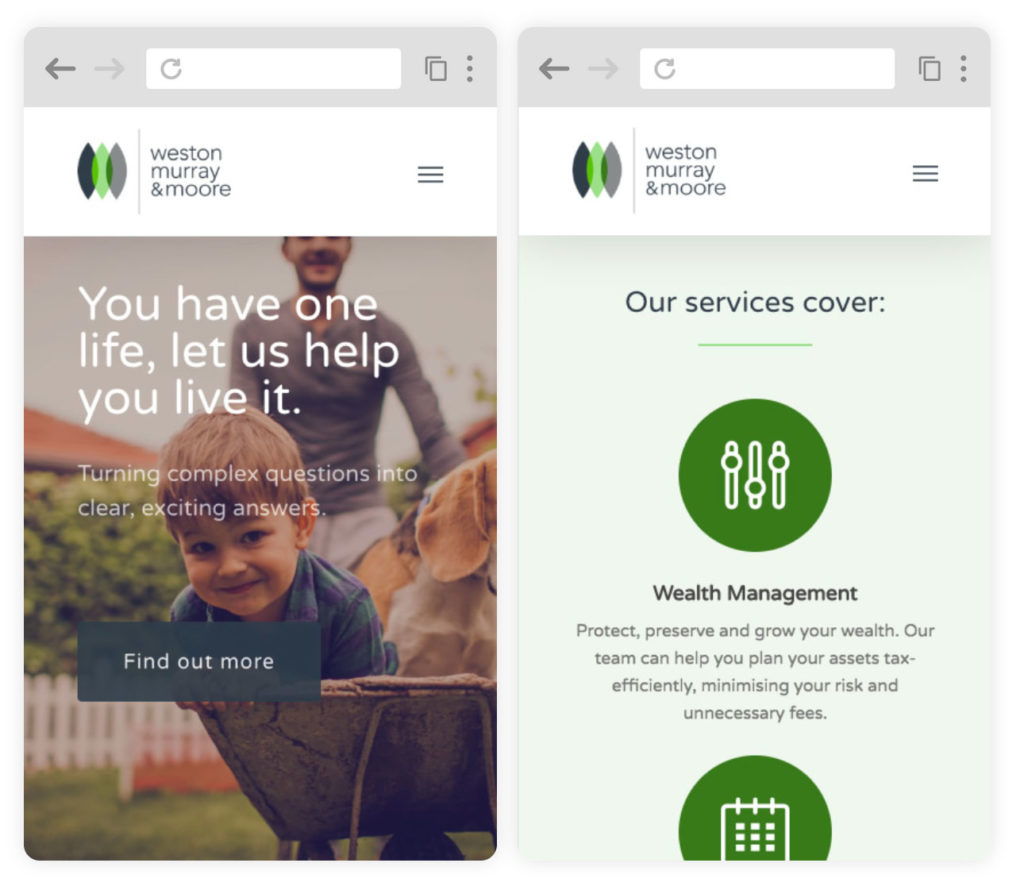
A compelling homepage is essential. This serves as a “digital shop window” to make a strong first impression. This should include engaging visuals, clear and consistent messaging and prominent calls-to-action directing visitors to key areas of the site.
Additionally, an “About” page is vital to help humanise the financial adviser by sharing their background, qualifications and personality.
Valuable resources such as blog articles, guides and educational content can also demonstrate the adviser’s commitment to client education and empowerment.

Types of Financial Adviser Websites
Websites come in many forms. Two main types are worth mentioning here.
The “informational website” acts primarily as an online brochure providing basic information about the adviser’s services, background and contact details.
These websites rely heavily on “static” pages such as an “About” page, service offerings and contact information, making them straightforward to navigate for visitors seeking basic information.
Another type is the interactive or transactional website. These websites act more like “lead generation machines” by including automatic engagement features such as scheduling tools, client portals for document sharing and interactive financial calculators.
Checklist of Things to Include in Your Project Brief
As a broad guide, here are some key features to include in your project brief as you approach different agencies about your financial adviser website:
- Project Overview: purpose, goals and desired outcomes.
- Client Information: Your name, background, target audience and unique selling points.
- Scope of Work: Outline which deliverables and services you need such as website design, development, content creation, and ongoing maintenance.
- Timeline: key milestones, deadlines and any dependencies on external factors.
- Budget: including any potential additional costs for extra features or services.
- Technical Requirements: hosting platform, content management system (CMS) and integrations with third-party tools or software.
- Design Preferences: Describe how you want the website to look and feel. Include any relevant brand guidelines, colour schemes, typography and imagery preferences.
- Content Strategy: List any key pages, sections and any existing content which will need to be migrated or updated.
- Functionality: E.g. contact forms, appointment scheduling, client portals and interactive tools.
The Importance of a Modern-Looking Site
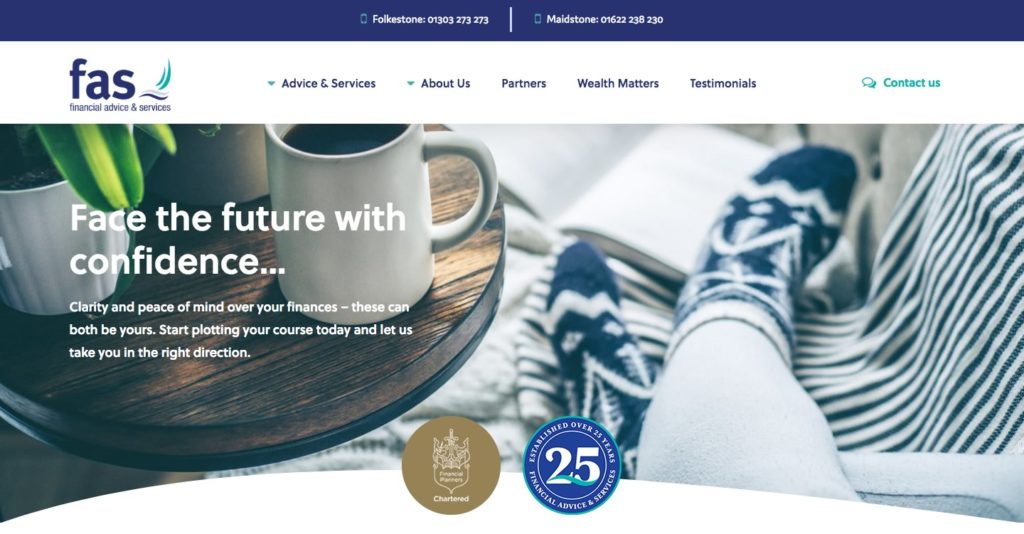
First impressions are often formed within milliseconds of a user arriving on your website. A modern-looking site conveys professionalism and credibility. An outdated one communicates irrelevance and a lack of adaptability.
Modern website design builds upon the lessons learned by professional designers over many years. This helps to deliver a more effective website for achieving your marketing goals.
Clean layouts, intuitive navigation and interactive elements all contribute to a seamless and enjoyable browsing experience – helping to keep visitors engaged and encouraging them to explore the website further.
Common Design Mistakes to Avoid
One common error is cluttered or overwhelming layouts. Here, too many graphics, elements and calls to action compete for the user’s attention. The end result is confusion, frustration and high bounce rates.
Other mistakes include ignoring mobile responsiveness, not prioritising website speed and talking too much about yourself in your website’s copy (rather than your clients – the target audience).
Designing a Professional and Trustworthy Homepage
Your homepage is likely the first page your visitors will see. A clean and uncluttered layout helps to immediately communicate the brand’s professionalism and expertise.
High-quality imagery, clear typography, and a balanced composition all help convey a sense of professionalism and attention to detail on the homepage.

This is the ideal place to communicate your value proposition, core services and unique selling points in a compelling and easy-to-understand manner.
Implementing Client Testimonials and Success Stories
Independent financial advisers can greatly enhance their online credibility by including client reviews and success stories on their websites. To include them effectively, consider these tips:
- Ensure you have explicit permission from the clients involved before publication.
- Include quotes or testimonials from the clients involved. Do not simply paraphrase.
- Incorporate multimedia elements such as images, videos or infographics.
- Add new testimonials as they come in, keeping your success stories up to date.
- Include service-specific case studies on dedicated services pages (e.g. use a client success story about pensions on your pension planning page).
Using Visuals and Multimedia for an Enhanced User Experience
An independent financial adviser “swims” in text in their day job, dealing with reports and legal documents all the time. Be careful not to let this creep into your website design.
Consider enriching the user experience (UX) by including high-quality images, videos, infographics and interactive elements (e.g. online polls and sliders) to make your web pages more engaging and enjoyable.
Use visual hierarchy to guide users’ attention to the most important elements on your website. For instance, size, colour and spacing help to differentiate between different types of content and draw the user’s eye to your content – in a specific, desired order.
Mobile Responsiveness and Accessibility Considerations
Financial adviser websites are often old, “clunky” platforms which worked well in the past when desktop computers were the “go-to” device for users.

Today, however, people mostly rely on their phones to access web content. A user friendly website will help potential clients enjoy the best UX.
Make sure your images are flexible so they can re-size proportionally to screen sizes. Ensure touch-friendly navigation (e.g. on your menu bar) and aim for maximum performance by limiting HTTP requests, reducing file sizes and leveraging browser caching.
Financial advisory firms can also boost accessibility on their websites by including alt tags on their images (e.g. to help blind people interpret them using “screen reader” software).
Make sure you have sufficient colour contrast between text and background elements, making content readable for users with low vision or colour blindness.
Choosing the Right Website Platform for Financial Advisers
Financial advisor websites can be built on many different platforms such as Wix, WordPress and Squarespace. However, choosing the right platform involves weighing up different options in light of your specific needs and goals. Here are some factors to consider:
- Ensure you can easily customise the design, layout and content.
- Find a robust content management system (CMS) so you can manage and update content.
- Check integration with any third-party tools and services you need.
- Find out about in-built SEO features such as customisable URLs, metadata controls and XML sitemap generation.
- Check the scalability of the platform to accommodate potential future growth and expansion of your business.
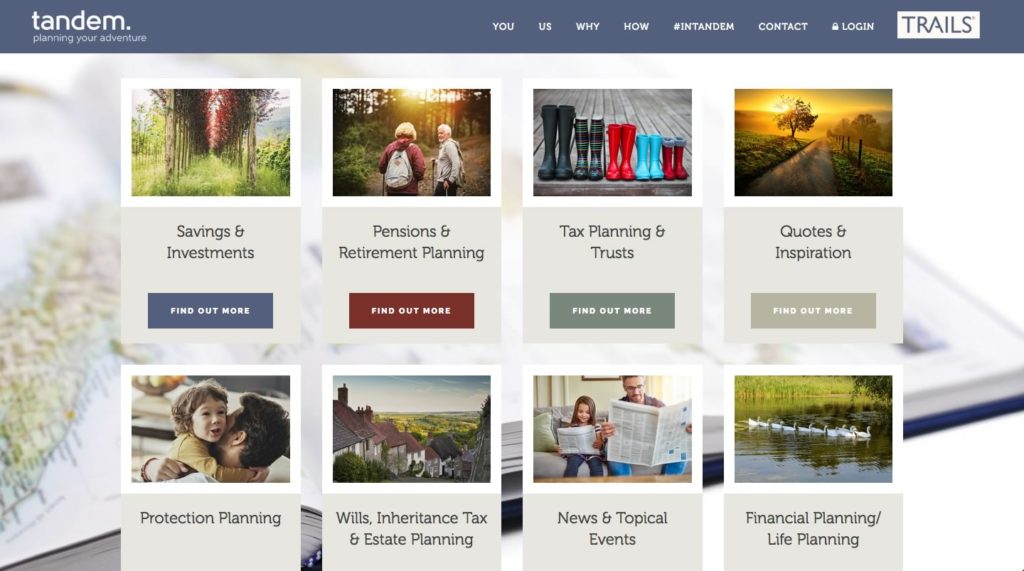
Optimising Website Navigation for Easy Access to Information
Financial advisor websites should take care to provide a seamless and user-friendly experience for visitors. A good first step is to keep your menu structure simple and intuitive. Avoid long, complex navigation paths which require the visitor to “burrow” into your website for information.
Place the most important pages or sections of your website prominently in the navigation menu. Keep your menu labels descriptive and make sure your content is organised hierarchically.
“breadcrumbs” in the navigation bar can help users retrace their steps if they lose their way. A search bar can be useful for some financial services too (e.g. those with a lot of web content).
How to Serve Existing Clients With Your Website
Financial advisor websites are not just for new leads. They are valuable tools for serving the needs of existing clients too – boosting brand loyalty and offering ongoing value through great content.
Many financial advisors choose to include a client portal on their websites, allowing clients to access key documents and investment information.
You could also include a dedicated “resource centre” with premium articles, videos, webinars and other educational materials – set aside for clients and their financial needs.
Financial services, as a whole, tend to neglect websites as a channel for appointment scheduling. There are some great third-party apps which can integrate nicely onto a website for this purpose. These can help to streamline and automate your process for booking initial consultations with potential clients.
Personalisation Strategies to Enhance the User Experience
Financial advisor websites can be made far more effective by using personalisation strategies. These aim to tailor your website’s content, recommendations, and interactions to individual users’ preferences, behaviours and characteristics. Here are some ideas on how to do this:
- Allow the creation of user profiles and accounts to personalise their experience with targeted content, product recommendations, and special offers.
- Use geolocation data to personalise content and offers based on user location.
- Integrate dynamic content to recommended articles based on past interactions, or personalised greetings when users first arrive.
- Use progressive profiling to gradually collect more data through interactions and engagements with your website or app (rather than asking for all information up-front).
Crafting Compelling About Us and Team Pages
Most financial advisors will benefit from having a strong “About Us” and “Team” page. These help to build trust, connect with your audience and showcase the human side of your brand.
These pages are often ideal for sharing your company’s core values and beliefs. You can also showcase your achievements, milestones and accolades – highlighting awards, certifications, notable clients or successful projects to boost credibility.
Consider including personalised bios of your team to reveal their individual personalities, passions, and contributions to the team. Include fun facts, hobbies, or personal anecdotes too!
Creating Valuable Content for Blogging and Resource Sections
A blog and/or resource section to your website is very powerful for attracting and engaging your target audience, establishing thought leadership and boosting search engine optimisation.

There are so many topics to write about in financial planning, advice and wealth management! Here, conduct keyword research to identify relevant topics and keywords that your audience is searching for.
Enhance your web presence by including meta tags and descriptive headings. Internal and external linking can also improve SEO by showing Google that your website is trusted by other authoritative sources.
Make sure to update your content regularly to keep it relevant and up-to-date. Update statistics, add new information or repurpose existing content into different formats (e.g. articles to infographics) to extend its lifespan and reach.
SEO Strategies for Improving Search Visibility
A financial advisor can boost their company’s web presence by optimising their website’s content, structure and technical elements to rank higher in search engine results pages (SERPs). Here are some ways to do this:
- Follow best practices for on-page optimisation such as improving title tags, meta descriptions, heading tags and keyword integration within your content.
- Produce informative, valuable, and engaging content. Keep it fresh and up-to-date by regularly adding new articles, blog posts, guides or other resources.
- Create and submit an XML sitemap to search engines.
- Implement schema markup and audit your website for technical issues such as broken links, crawl errors, duplicate content, and missing meta tags.
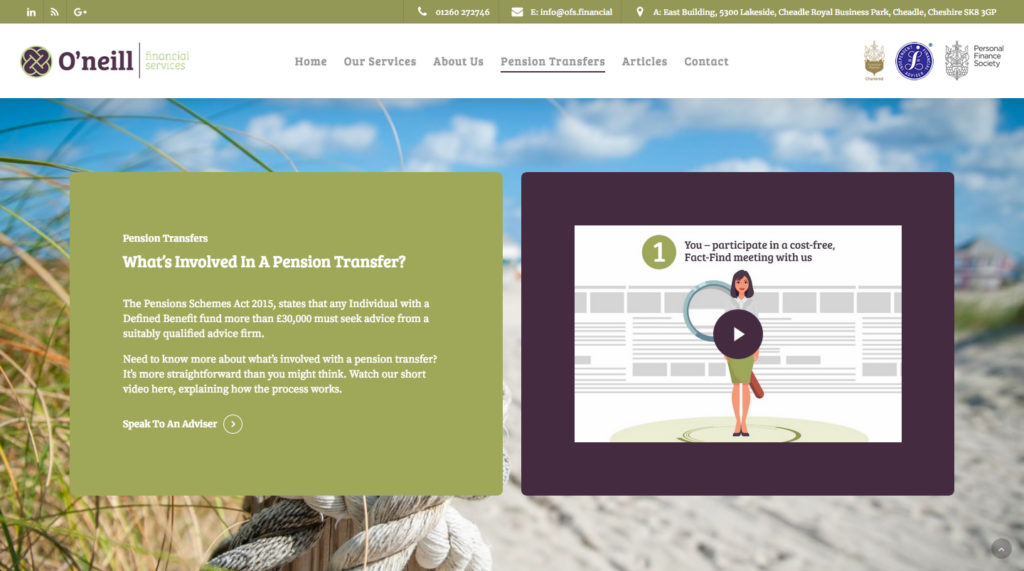
Video Content for Educational Purposes
Wealth management and other financial services involve complex subject matter and jargon. Here, you can use videos on your website to engage your audience, convey complex information effectively and enhance the overall user experience.
Consider common questions, challenges, or interests related to your industry or niche when choosing video topics. Then, create a content plan to outline the topics, formats and objectives of the videos.

Aim for clarity and brevity to maintain viewers’ attention and deliver information effectively. Use visual aids, graphics, animations, or on-screen text to illustrate key points and concepts.
Encourage engagement with your videos by asking questions and prompting viewers to leave comments or feedback. Use real-world examples, case studies, or success stories to illustrate concepts and demonstrate their practical application.